Table of contents
Background
Some time back I had started a Froiz (front-end quiz)
on various topics and received a great response from the community. However unfortunately I wasn't able to find time to continue with the quizzes but finally now I am trying to get back and this blog is an attempt to restart the quiz 🥳
It is recommended to read the blog Hacking Javascript Objects - I before taking the Quiz.
Quiz
If you have not taken the quiz yet you can try it out below or directly go to the link for better experience here
All the best 😊
Woohoo congratulations on completing the Quiz 🎉! How did it go ?
If you scored 100% then its awesome 🎉! If not, nothing to worry the below section is definitely going to help so let's dive into the Solutions of the quiz.
Solutions
An attempt to "Hack"
console.log😱Object.defineProperty(console, "log", { value: () => "console.log is hacked 😱", }); console.log("Hello world!");Explanation
The output will be👇🏻
console.log is hacked 😱Overriding the behaviour of
console.logis possible, as thelogproperty in theconsoleobject iswriteable.Object.getOwnPropertyDescriptor(console, 'log').writable // trueWhat will be the value of
arrand why 🤔 ?var arr = [1, 2, 3, 4, 5]; arr.length = 2; console.log(arr);Explanation
Arraysare list-likeobjects, andlengthproperty iswriteablehence it reduces the length of the array when updatinglength. Hence the value ofarrwill be 👇🏻[1,2]If you increase the
lengththen it will addempty slotsto the remainingindexesvar arr = [1, 2, 3, 4, 5]; arr.length = 7; arr // [1, 2, 3, 4, 5, empty × 2]Note: The behavior need not be the same in all browsers as it depends if the browsers permit redefining the length of the array. Also do not use this in production 😉
You can always check if the browser allows it
var arr = [1, 2, 3, 4, 5]; Object.getOwnPropertyDescriptor(arr, 'length') // {value: 7, writable: true, enumerable: false, configurable: false} in chromeThis means you can
updatethe length attribute but cannotdeleteorenumerate.PassorFail? 🤞🏻var myObj = { marks: 60 }; myObj = Object.defineProperty(myObj, "result", { get: () => { if (myObj.marks < 50) return "Fail"; else return "Pass"; }, }); console.log(myObj.result); myObj.result = "modified result"; console.log(myObj.result);Explanation
The output will be 👇🏻
Pass PassSince
myObj.marksis60hence when accessing theresultattribute , thegetmethod forresultwill return "Pass" asmyObj.marks < 50evaluates to false 😎get: () => { if (myObj.marks < 50) return "Fail"; else return "Pass"; }, }); console.log(myObj.result); // will print "Pass"As
myObj.resultdoesn't have asetmethod so setting the value usingassignment (=) operatoris not possible. HencemyObj.resultwill still log "Pass".// This will not work as `set` method is not present myObj.result = "modified result"; console.log(myObj.result); // will print "Pass"Additionally even if
setmethod is added still when accessing the value returned will bePassorFailas per thegetmethod's implementation 🙂.Playing with
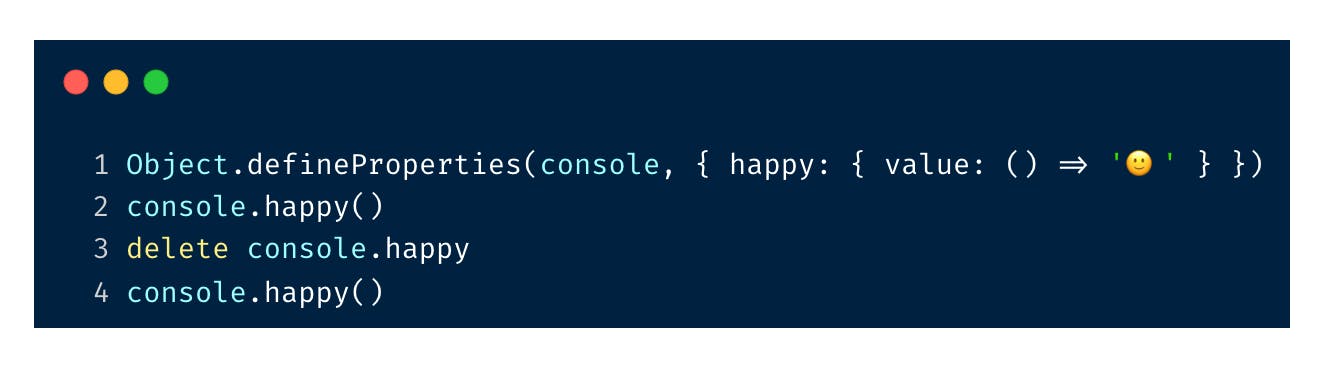
console😎. What willconsole.happy()evaluate to?
Explanation
The output will be 👇🏻
"🙂" "🙂"Line
2of course evaluates to "🙂" as thats what thevalueis being set to forhappyproperty.What happens when the line 3 is executed ?
delete console.happy;Since the property
happyproperty ofconsoleobject is notconfigurablehence it cannot bedeleted.Object.getOwnPropertyDescriptor(console, 'happy').configurable // falseconsole.happy(); // "🙂"As property
happycouldn't be deleted hence line 4 evaluates to "🙂".Trying out with Functions 🧐
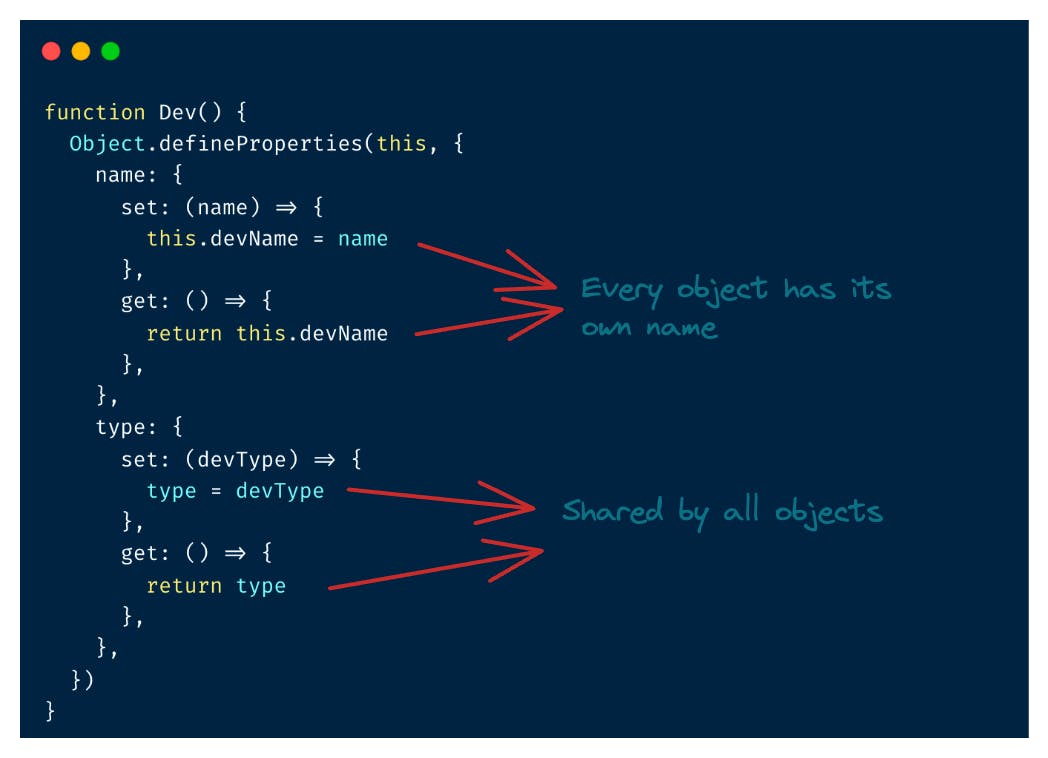
function Dev() { Object.defineProperties(this, { name: { set: (name) => { this.devName = name; }, get: () => { return this.devName; }, }, type: { set: (devType) => { type = devType; }, get: () => { return type; }, }, }); } dev1 = new Dev(); dev1.name = "Maria"; dev1.type = "backend"; dev2 = new Dev(); dev2.name = "June"; dev2.type = "frontend"; console.log(`${dev1.name} is a ${dev1.type} developer and ${dev2.name} is a ${dev2.type} developer`);Explanation
Functionsareobjectsas anymethodorpropertycan be attached to the function just like regularobjects.The
setandgetmethods are defined for both thenameandtypeproperties of the function.However, there is a slight difference, for
namethe property points to the object which is accessing the property hence every object has its own name, whereas fortypethe property is shared by all objects.
So every developer has its own name but since the
typeshared by all objects so it will be same for all devs. Thetypewill befrontendas thats what is set at last and shared by all.dev1 = new Dev(); dev1.name = "Maria"; dev1.type = "backend"; dev2 = new Dev(); dev2.name = "June"; dev2.type = "frontend"; // shared by all devsHence the output will be 👇🏻
Maria is a frontend developer and June is a frontend developer
Closing thoughts
Are you still there ? Thank so much for reading! Hope you enjoyed the Quiz and learned something 😊. Will be coming up with more content, quiz and sharing experiences soon so stay tuned!